Blog詳細(ヘッドレスCMSの制作事例①)
ヘッドレスCMSの制作事例①
最終更新日: 2025-01-15
ヘッドレスCMS(Headless CMS)とは何かの記事で紹介した、ヘッドレスCMSを使った具体例として制作事例を一つ紹介します。
現在ご覧頂いているKARAFULのサイト、実はヘッドレスCMSで制作しています。
Webサイトの構成

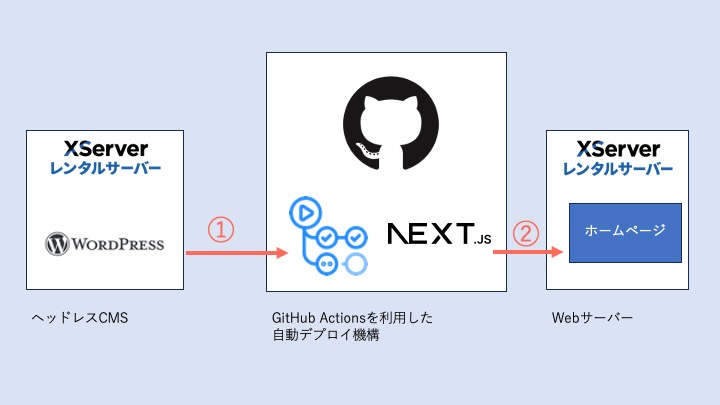
構成概要
今回は、WordPressをヘッドレスCMSとして利用しています。
①WordPressで記事を更新(新規追加・削除・編集など)したタイミングで、GitHubに通知します。
②通知を受けて、GitHub Actionsが動作し、ヘッドレスCMSからのデータ取得、静的ファイルへのビルド、レンタルサーバーへの静的ファイルの配置を自動で行っています。
今回の設計の特徴
要件によって色々な作り方があるのですが、今回は私が自分に課した要件を満たすように作りました。
要件: とにかく表示が高速なサイトを作りたい
一般的なWebサイトに比べて画面表示が速いサイトを今回は目指しました。
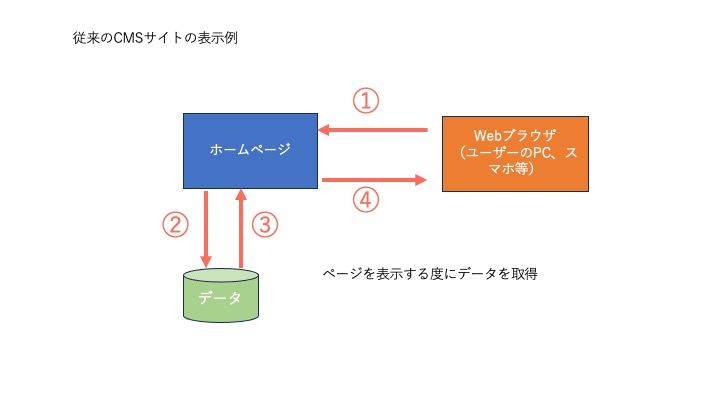
従来のサイトでは下記図のように、①ユーザーがホームページアクセスすると、②③で記事データをデータベースから取得し、④で、ようやくユーザーのブラウザに画面が表示されます。

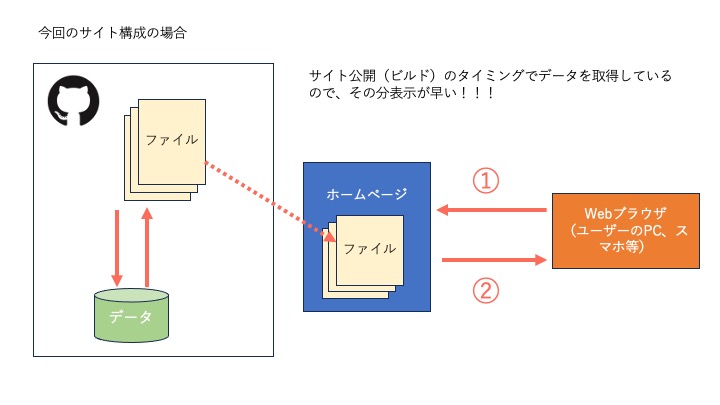
今回の設計では、下記図に記載の通り、サイト公開のタイミングでデータ取得を事前に行うことで、①ユーザーがホームページにアクセスすると、②すぐにページ情報が返ってきて画面に表示されます。

この工夫によって、高速なサイトを実現しています。
この構成のデメリット
(高速化 > リアルタイム性)
はい。この構成、残念ながらデメリットはあります。
画面表示の高速化とリアルタイム性がトレードオフの関係になっているため、高速化と引き換えに、リアルタイム性を犠牲にしています。
このサイトは、記事を更新したタイミングで、サイトを公開する処理(事前にデータを取得しておく部分)が実行されるのですが、この処理に数分かかってしまうため、記事を更新してからホームページに公開されるまでにタイムラグが発生してしまいます。
今回のケースでは、上記デメリットを踏まえた上で、サイト構成を決定しました。
この構成が向いているホームページ・用途
- 記事の更新頻度が少ないホームページ(更新頻度が少なければ、リアルタイム性が気にならない)
- とにかく表示が速いサイトを作りたい
補足
こちらの記事で紹介したヘッドレスCMSのメリットの1つ「 ホームページの見た目部分を自由に開発できる」について、具体例を1つ紹介しました。従来のCMS単体では、できない作り方だと思います。
今回は、私自身で設定した要件を基に開発しましたが、ヘッドレスCMSは開発の自由度が高いので、要件に応じて、色んなWebサイトの作り方が可能になります。(方法は一つではない)
今回の構成についての補足
- WordPressを他のヘッドレスCMSに置き換えできます
- XServer部分を他のレンタルサーバーに置き換えできます
ご要望に応じて最適な提案ができるように、私自身色んなホームページの作り方を引き続き研究していきます。